

There is also an object available for audible alert which will play a sound when the number of alarms of the monitored object are > 0. For example, you can add "traffic lights" or the QR code of a monitoring object to your map. These show the object name and an overview of how many sensors there are and their status. This category offers options to insert status icons in different styles. Note: The items in this section are independent from the selected Device Tree objects. Use properties section Geo Maps if you want to show PRTG Geo Maps in the map. For additional geographical maps, please see the More section below. This category offers free or public domain geographical maps from different sources. Here, no object data is displayed but only the icon. These three categories offer the same variety of iconic symbols of typical network devices as the category described above.

Simply click one of the categories to show all available types. There are many different property object types available. Note: If a certain Properties object is not available for the selected Device Tree object, you will see a corresponding text note. Hover over a property object to get a live preview of it (in most cases).

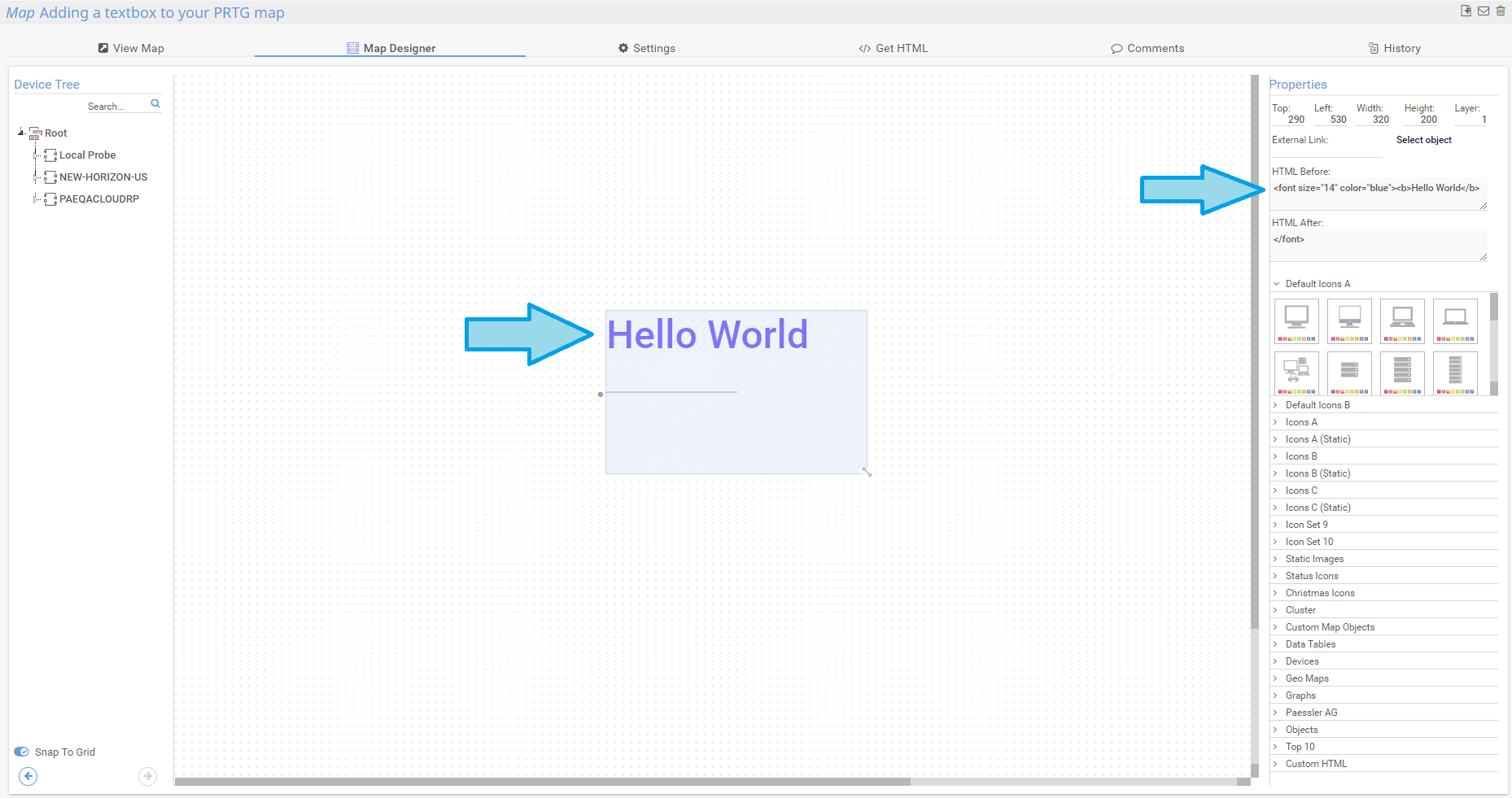
Select the appearance in different categories. Use the Properties selection to define how to show the map item (for example, as an icon, a map, a table, or a graph). Drag it to the right to enlarge it again. To gain more space for map editing, reduce the size of the Device Tree box by dragging its right border to the left.If no item is selected, double clicking an object adds a new map item. You can also select a map item and double click a Device Tree object to replace the map item.If you drag it onto an existing map item, it replaces the existing item while Properties and size stay the same.No matter which method you choose to find the desired object, you can always drag any object from the Device Tree onto a free area of the map to create a new map item.The designer screen consists of three main parts: The Device Tree on the left side, the current Map in the middle, and the Properties on the right side.ĭevice Tree Selection in the Map Designer Here, you can create your map by adding or changing items. It might take a few moments to load (for unresponsive script warnings, please see the More section below). The map designer is not fully compatible with earlier versions of Internet Explorer or Opera browsers.Ĭlick the Map Designer tab to open the editor. You can use Microsoft Internet Explorer 11 as well. We recommend that you use Google Chrome 44 or later (recommended) or Mozilla Firefox 39 or later. Edit Existing Map Items-Using Cursor Keysĭue to the map designer's extensive scripting capability, it is important that you use a compatible browser when editing maps.When using a cluster installation, failover nodes are read-only by default.

For other user accounts, interfaces, or nodes, not all of the options might be available as described. Note: This documentation refers to the PRTG System Administrator user accessing the Ajax interface on a master node.


 0 kommentar(er)
0 kommentar(er)
